Getting Started in Photoshop Slicing the image Save for Web and
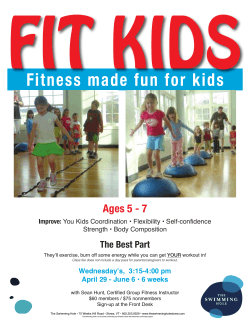
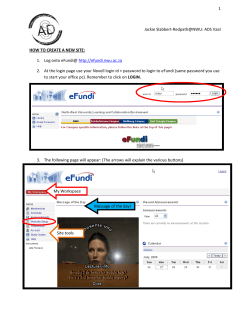
SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Getting Started in Photoshop Launch Photoshop, Launch Bridge, Navigate to view desktop folder: Health and Fitness. In Photoshop create a new document Name: Health and Fitness 900px wide and 600px high. (72 res) OK Enable visibility of Rulers Set rulers unit to Pixels (if needed) Place a Horizontal Guide at 175px Place a Vertical Guide at 200px Place Horizontal Guide at 550px Open Image: meadow.psd Drag tree light sky image to Health and Fitness, Align Save: Health and Fitness.psd Slicing the image Using Slice Tool Slice Header name slice tag: header (900W x 175H) Using Slice Tool Slice sidebar name slice tag: sidebar (200W x 375H) Using Slice Tool Slice main name slice tag: main (700W x 375H) Using Slice Tool Slice footer name slice tag: footer (900W x 50H) Save for Web and Devices In the optimized tab, select each of the slices (all). Set each to jpg and high Save User Slices Only Ensure that this is being saved to the desktop folder: Health and Fitness. If successful a folder named images will appear in your desktop root folder The Images folder will contain all of the named slices created earlier 1 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Create Buttons in Photoshop In Photoshop create a new document name as button master 180px wide 35 px high (72 res) Create the following text layers for buttons: HOME, FOOD, CARDIO, EXERCISE, FITNESS, MEDITATION, and YOGA. Use font style: Gil San Ultra Bold 48 pt Each button will have an up state and a down state use one background color as one state and another color as another state (as shown) Create Images in Photoshop Images for main pages should be 675px wide x 365px high (72) Logo is 140px x 140px transparent background image saved as Fitness logo.png - Completed buttons are located in buttons folder Meanwhile in Dreamweaver CC 2 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay In Dreamweaver CC Define Root Folder Site, New Site, Name: Health and Fitness Root Folder Location: Desktop Health and Fitness Folder Create New HTML document Set View to Design, Enable Visibility of Rulers (units = pixels) Title: Health and Fitness Home Page Save as: index.html Set Create Page Layout Insert Div Tag, After the start of the <body> tag, ID = wrapper, New CSS Rule New CSS Rule: ID, #wrapper, New Style Sheet. Save as: health.css Insert Div Tags (continued) Insert Div tag, after the start of the <wrapper> tag, ID = header, New CSS Rule: ID, #header, health.css, OK All. Insert Div tag, after tag <header> tag, ID = sidebar, New CSS Rule: ID, #sidebar, health.css, OK All. Insert Div tag, after tag <sidebar> tag, ID = main, New CSS Rule: ID, #main, health.css, OK All. Insert Div tag, after tag <main> tag, ID = footer, New CSS Rule: ID, #footer, health.css, OK All. 3 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Create CSS Rules for Slices (slices located in the images Folder) New CSS rule: Class, .header_img, health.css. Background image: header New CSS rule: Class, .sidebar_img, health.css. Background image: sidebar New CSS rule: Class, .main_img, health.css. Background image: main New CSS rule: Class, .footer_img, health.css. Background image: footer Create CSS Rule for Header text New CSS rule: Class, .header_img, health.css. Arial, 48, Italic, Bold, #FF00FF (pink) Set Properties of Div Tags Set Properties for wrapper: width: 900 px margin: 0 auto Set Properties of header: Select header, Class: .header_img, Set header div tag properties: height: 175 px text-align: center In sidebar, select Class: .sidebar_img Set sidebar div tag properties: width: 200 px, height: 375 px float: left text-align: center In main, select Class: .main_img Set main div tag properties: width: 700 px, height: 375 px text-align: center float: right In footer, select Class .footer_img Set div tag properties: width: 900 px, height: 50 px clear: both Delete wrapper placeholder text Save All 4 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the header Delete placeholder text. Insert Header log image. Select inside the header, insert image: Fitness Logo.png. Apply non-breaking spaces (Shift +CONTOL + SPACEBAR) Seven times on the left of the logo image. Insert Header Text: In header on the right side of the logo type: Health and Fitness. Select text and apply class rule: header_text to header text. Apply several non-breaking spaces to the left of the header text. Complete the Sidebar Remove placeholder text. Insert Rollover Buttons in sidebar with only 1 paragraph break between each. Original Image home_up.png Rollover image home_dn.png Link to index.html OK Insert buttons as shown Rollover Image properties and link of home button Insert Rollover Buttons: CARDIO, FITNESS, FOOD, NUTRITION and YOGA with only 1 paragraph break between each. Save All. Save page as cardio.html Save page as fitness.html Save page as food.html Save page as nutrition.html Save page as yoga.html 5 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the index page Open the index page Click to select before the main placeholder text. Insert SPRY Tabbed panels Two tabs will initially appear, increase this to three tabs. Select and Rename the first tab: All Ages Click to select before content 1, Insert image index-1.jpg in place of content 1. Delete content 1 placeholder text. Index.html with three tabs in browser view Select and Rename the second tab: Measured Output Click to select before content 1, Insert image index-2.jpg in place of content 2. Delete content 2 placeholder text. Select and Rename the third tab: Excellent Start Click to select before content 1, Insert image index-3.jpg in place of content 3. Delete content 3 placeholder text. Save index.html. Test functionality in live view or browser. Insert Image background: background-index.jpg Save as index.html 6 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the cardio page Open the cardio page, click in main before placeholder text Insert SPRY Tabbed Panels. Two will initially appear, increase this to three tabs. Select and Rename the first tab: Staying in Motion Click to select before content 1, Insert image cardio-1.jpg in place of content 1. Delete content 1 placeholder text. cardio.html with three tabs in browser view Select and Rename the second tab: Need to Know Click to select before content 1, Insert image cardio-2.jpg in place of content 2. Delete content 2 placeholder text. Select and Rename the third tab: Team Support Click to select before content 1, Insert image cardio-3.jpg in place of content 3. Delete content 3 placeholder text. Insert Image background: background-cardio.jpg Save as cardio.html 7 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the fitness page Open the fitness page, click inside the main before placeholder text Insert SPRY Tabbed Panels. Two will initially appear, increase this to three tabs. Select and Rename the first tab: Fitness Fun Click to select before content 1, Insert image finess-1.jpg in place of content 1. Delete content 1 placeholder text. fitness.html with three tabs viewed from browser Select and Rename the second tab: Fit for Life Click to select before content 1, Insert image fitness-2.jpg in place of content 2. Delete content 2 placeholder text. Select and Rename the third tab: Fitness Determination Click to select before content 1, Insert image fitness-3.jpg in place of content 3. Delete content 3 placeholder text. Insert Image background: background-fitness.jpg Save index.html. Test functionality in live view or browser. 8 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the food page Open the fitness page, click inside the main before placeholder text Insert SPRY Tabbed Panels. Two will initially appear, increase this to three tabs. Select and Rename the first tab: Food Pyramid Click to select before content 1, Insert image finess-1.jpg in place of content 1. Delete content 1 placeholder text. food.html with three tabs viewed in browser Select and Rename the second tab: Vegetables Click to select before content 1, Insert image fitness-2.jpg in place of content 2. Delete content 2 placeholder text. Select and Rename the third tab: Meats Click to select before content 1, Insert image fitness-3.jpg in place of content 3. Delete content 3 placeholder text. Insert Image background: background-food.jpg Save index.html. Test functionality in live view or browser. 9 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the Nutrition Page Open the fitness page, click inside the main before placeholder text Insert SPRY Tabbed Panels. Two will initially appear, increase this to three tabs. Select and Rename the first tab: See a Nutritionist Click to select before content 1, Insert image finess-1.jpg in place of content 1. Delete content 1 placeholder text. Select and Rename the second tab: Friends Support Click to select before content 1, Insert image fitness-2.jpg in place of content 2. Delete content 2 placeholder text. Select and Rename the third tab: Long Life Click to select before content 1, Insert image fitness-3.jpg in place of content 3. Delete content 3 placeholder text. Insert Image background: background-nutrition.jpg Save index.html. Test functionality in live view or browser. 10 ljsnay 14-Apr-15 SDCCD - SP15 - Intro to Web Design – Health and Fitness - LJSnay Complete the Yoga Page Open the yoga page, click inside the main before placeholder text Insert SPRY Tabbed Panels. Two will initially appear Select and Rename the first tab: American Yoga Click to select before content 1, Insert image yoga-1.jpg in place of content 1. Delete content 1 placeholder text. Yoga.html with three tabs viewed in browser Select and Rename the second tab: Indian Yoga Click to select before content 2, Insert image yoga-2.jpg in place of content 2. Delete content 2 placeholder text. Select and Rename the third tab: Wisconsin Yoga Click to select before content 3, Insert image yoga-3.jpg in place of content 3. Delete content 3 placeholder text. Insert Image background: background-yoga.jpg Save index.html. Test functionality in live view or browser. 11 ljsnay 14-Apr-15
© Copyright 2025







![Dear [Insert Employers Name] I`m writing with regards to your](http://cdn1.abcdocz.com/store/data/001085065_1-b5c2ea463943ed18cfa6b628c4be74eb-250x500.png)