Yandex.Maps Static API. Developer`s guide
Yandex.Maps Static API
Developer's guide
15.05.2015
Yandex.Maps Static API. Developer's guide. Version 1.0
Document build date: 15.05.2015.
This volume is a part of Yandex technical documentation.
Yandex helpdesk site: http://help.yandex.ru
© 2008—2015 Yandex LLC. All rights reserved.
Copyright Disclaimer
Yandex (and its applicable licensor) has exclusive rights for all results of intellectual activity and equated to them means of individualization, used for development, support,
and usage of the service Yandex.Maps Static API. It may include, but not limited to, computer programs (software), databases, images, texts, other works and inventions, utility
models, trademarks, service marks, and commercial denominations. The copyright is protected under provision of Part 4 of the Russian Civil Code and international laws.
You may use Yandex.Maps Static API or its components only within credentials granted by the Terms of Use of Yandex.Maps Static API or within an appropriate Agreement.
Any infringements of exclusive rights of the copyright owner are punishable under civil, administrative or criminal Russian laws.
Contact information
Yandex LLC
http://www.yandex.com
Phone: +7 495 739 7000
Email: pr@yandex-team.ru
Headquarters: 16 L'va Tolstogo St., Moscow, Russia 119021
Contents
About this document ............................................................................................................................................................................ 4
Overview of the Static API .................................................................................................................................................................. 4
Map center ........................................................................................................................................................................................... 5
Map size ............................................................................................................................................................................................... 6
Viewport .............................................................................................................................................................................................. 7
Zoom level ........................................................................................................................................................................................... 8
Map layers and types ........................................................................................................................................................................... 9
Traffic ................................................................................................................................................................................................ 12
Placemarks ......................................................................................................................................................................................... 12
Lines and polygons ............................................................................................................................................................................ 16
Automatic map positioning ................................................................................................................................................................ 20
Map localization ................................................................................................................................................................................. 22
Index .................................................................................................................................................................................................. 23
Yandex.Maps Static API
Developer's guide
Developer's guide
About this document
This guide is a detailed reference for the Yandex.Maps Static API. It explains the flow for working with the API,
summarizes all the URL parameters, and describes each parameter in detail with working examples.
The guide is intended for website developers who want to use static images from Yandex.Maps on their
web pages.
Overview of the Static API
The Static API generates a map image based on the parameter values passed to the service in a URL with
the following format:
http://static-maps.yandex.ru/1.x/?lang=en-US&{URL parameters}
The substring {URL parameters} contains a sequence of pairs in the format {parameter
name}={parameter value}, separated by the ampersand symbol (&).
The following example is a request for a map image of the center of Ankara with two numbered markers:
http://static-maps.yandex.ru/1.x/?lang=en-US&ll=32.810152,39.889847& \
size=450,450&z=10&l=map&pt=32.810152,39.889847,pm2rdl1~32.870152,39.869847,pm2rd
l99
Attention!
Line breaks in the examples are indicated with backslash symbols ( \ ), which you should remove when copying
the examples into your web page HTML code or your browser address string.
The complete list of URL parameters is shown below.
Parameter
Data type and example
Description
l
string,[string]...
List of layers that define the type of map: map (roadmap), sat
(satellite) and sat,skl (hybrid). Mandatory parameter. For more
information, see Map layers and types.
l=map
Yandex.Maps Static API
Developer's guide
4
Developer's guide
Parameter
Data type and example
Description
ll
float,float
Longitude and latitude of the map center in degrees; see Map
center.
ll=32.810152,39.889847
spn
float
spn=0.01,0.01
z
integer
Range of the map's viewport by longitude and latitude (in degrees);
see Viewport.
Zoom level of the map (0-17); see Zoom level.
z=10
size
integer,integer
size=450,450
pt
Height and width of the requested map image (in pixels); see Map
size.
string
Contains definitions of one or more markers to be displayed on the
(MarkerDefinition1~Mark map.
erDefinition2~...)
Each marker definition contains its coordinates (longitude
pt=32.810152,39.889847,pm and latitude) along with information on its appearance (including
2rdl1~32.870152,39.869847 style, color, size and the marker text). Marker definitions
,pm2rdl99
are separated by a tilda (~).
For more information, see Placemarks.
pl
string
Contains definitions of geometric figures (polylines and polygons)
(FigureDefinition1~Figu to display on the map.
reDefinition2~...)
The figure definition contains coordinates for its points (either
a comma-separated list, or encoded), along with information on line
pl=c:ec473fFF,f:
00FF00A0,w:5, \
color and thickness, and the fill color (for polygons). Figure
37.51,55.83,37.67,55.82,3 definitions are separated by a tilda (~).
7.66,55.74, \
37.49,55.70,37.51,55.83
lang
string (languageregion)
lang=en-US
For more information, see Lines and polygons
Locale.
•
language — Two-letter language code. Specified in ISO
639-1 format.
•
region — Two-letter country code. Specified in ISO
3166-1 format.
The following locales are currently supported:
•
lang=ru-RU
•
lang=tr-TR
•
lang=en-US
For more information, see Map localization.
Map center
The center of the map image is set in the ll parameter. Its longitude and latitude (in degrees) are set off by
commas in the parameter. The ll parameter is used either with the spn parameter (viewport), or with the z
parameter (zoom level).
Yandex.Maps Static API
Developer's guide
5
Developer's guide
Tip:
1. The map center usually shows a specific object of interest (building, city, etc.). To find an object's
geographical coordinates by its address or name, you can use the Yandex.Maps geocoding service.
2. On the Yandex.Maps page the browser address bar shows a URL with the necessary parameters
for displaying the map fragment that you see on the screen. These parameters include the coordinates of the
object found via search (the sll parameter), the coordinates of the map center (the ll parameter), and the
map viewport (the spn parameter). You can use the values of these parameters to request a static image
of a map fragment.
Attention!
If the ll parameter is not set, the Static API automatically positions the map.
The request example below is for a map image centered at 6. Sokak, Ehlibeyt, Çankaya, Ankara. The values
for the map center and the viewport were determined using Yandex.Maps (the query "6. Sokak, Ehlibeyt,
Çankaya, Ankara").
http://static-maps.yandex.ru/1.x/?lang=en-US&ll=32.810152,39.889847 \
&spn=0.016457,0.00619&l=map
Map size
The size of the map display is set using the size parameter, where the height and width of the map (in pixels)
are separated by a comma. The maximum size allowed for the map display is 650x450 pixels.
The examples below show requests for maps sized 450x150 and 200x200 pixels, centered on Istanbul with
a zoom level of z=9:
http://static-maps.yandex.ru/1.x/?lang=en-US&ll=28.98824,41.043451&z=9&l=map \
&size=450,150
Yandex.Maps Static API
Developer's guide
6
Developer's guide
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98824,41.043451&z=9&l=map \
&size=200,200
Viewport
The viewport is the minimal area shown surrounding the map center. The viewport is set using the spn
parameter, using a comma to set off its range, which is specified by longitude and latitude (in degrees).
The Static API selects the appropriate zoom level so that the entire specified area is visible on the image.
Attention!
If the spn parameter is not set, and the zoom level is not set explicitly, the Static API attempts to set the omitted
parameters automatically.
Examples
The examples below show map image requests that differ from each other only by the viewport size (0.02x0.02,
0.3x0.3 and 10x10 degrees). The requested map fragment is centered on Taksim Meydanı in Istanbul, and the
map size is 300x300 pixels.
Viewport of 0.02x0.02 degrees:
http://static-maps.yandex.ru/1.x/?lang=enUS&ll=28.98513,41.036943&spn=0.002,0.002 \
&size=300,300&l=map
Viewport of 0.3x0.3 degrees:
Yandex.Maps Static API
Developer's guide
7
Developer's guide
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98513,41.036943&spn=0.3,0.3
\
&size=300,300&l=map
Viewport of 10x10 degrees:
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98513,41.036943&spn=10,10 \
&size=300,300&l=map
Zoom level
The zoom level determines the current resolution of the image from the map. In the Static API, the zoom level
is set by the z parameter, which can take whole values from 0 to 17. At the zero zoom level, the map shows
the entire world, while at the maximum zoom level, it shows a single building.
When the zoom level is increased by a single level, the image resolution doubles; for more information,
see Coordinates and projections.
Note:
If the request specifies a viewport (the spn parameter), the zoom level is ignored.
Attention!
Not all zoom levels are available in all areas of the map. If the requested zoom level is not available for the
selected area, the map will not be returned.
The example below is a request for a map image with zoom level 12, centered on Sultanahmet Camii:
http://static-maps.yandex.ru/1.x/?lang=en-US&ll=28.97709,41.005233&z=12 \
&size=450,450&l=map
Yandex.Maps Static API
Developer's guide
8
Developer's guide
The following example is a request for the same map, but with the maximum zoom level (17):
http://static-maps.yandex.ru/1.x/?lang=enUS&ll=28.97709,41.005233&z=17&size=450,450&l=map
Map layers and types
The map image consists of one or more layers overlaid on each other. The list of layers is set in the "l" parameter
(the bottom layer should be listed first).
Layer
Image format
Description
map
PNG
Map of an area with names
of geographical objects.
sat
JPG
A satellite photo of the area.
skl
PNG
Names of geographical objects.
trf
PNG
Traffic jams layer.
Yandex.Maps Static API
Developer's guide
9
Developer's guide
Layers can be combined. The available map types ("Roadmap," "Satellite" or "Hybrid") each correspond to a
layer or specific combination of layers:
•
map — "Roadmap" map type.
•
sat — "Satellite" map type.
•
sat, skl — "Hybrid" map type.
Examples for each map type are provided below:
Roadmap (l=map)
Map of the center of Istanbul:
http://static-maps.yandex.ru/1.x/?lang=en-US&ll=28.98824,41.043451 \
&spn=0.1,0.1&l=map
Roadmap showing traffic (l=map,trf,skl)
Roadmap of the center of Istanbul showing traffic:
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98824,41.043451 \
&spn=0.1,0.1&l=map,trf,skl
Yandex.Maps Static API
Developer's guide
10
Developer's guide
Satellite (l=sat)
Satellite map of the center of Istanbul:
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98824,41.043451 \
&spn=0.1,0.1&l=sat
Hybrid (l=sat,skl)
Hybrid map of the center of Istanbul (the map framework is on the "satellite" layer):
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98824,41.043451 \
&spn=0.1,0.1&l=sat,skl
Hybrid map showing traffic (l=sat,trf,skl)
Hybrid map of the center of Istanbul showing traffic:
http://static-maps.yandex.ru/1.x/lang=en-US&?ll=28.98824,41.043451 \
&spn=0.1,0.1&l=sat,trf,skl
Yandex.Maps Static API
Developer's guide
11
Developer's guide
Traffic
In addition to the standard map types, you can add an additional traffic layer to a map to show traffic levels in a
city.
To display the traffic layer, specify trf in the list of layers in the l parameter.
Example roadmap of the center of Ankara with a traffic layer:
http://static-maps.yandex.ru/1.x/?lang=en-US&ll=32.84243,39.948244 \
&spn=0.1,0.1&l=map,trf
Placemarks
The pt parameter is for displaying one or more placemarks (up to 100) on the map image:
pt=PlacemarkDefinition1~PlacemarkDefinition2~PlacemarkDefinition3...
Yandex.Maps Static API
Developer's guide
12
Developer's guide
Each placemark definition contains its coordinates (longitude and latitude) along with information on its
appearance (including style, color, size and content of the placemark). The placemark definition uses
the following pattern:
{longitude},{latitude},{style}{color}{size}{content}
Rules for designating placemarks:
Style
Color
pm
Description
Size:
wt — white
do — dark orange
•
s — small
•
m — medium
•
l — large
Content:
db — dark blue
bl — blue
•
For the sizes s and m, a number from
1 to 99.
•
For the l size, a number from 1 to
100.
gn — green
gr — grey
lb — light blue
nt — night
or- orange
pn — pink
rd — red
vv — violet
yw — yellow
a — with the letter "A" (without specifying content or size)
b — with the letter "B" (without specifying content or size)
Yandex.Maps Static API
Developer's guide
13
Developer's guide
Style
Color
Description
Size:
pm2
wt — white
•
m — medium
•
l — large
Content:
do — dark orange
Number from 1 to 99.
db — dark blue
bl — blue
gn — green
dg — dark green
gr — grey
lb — light blue
nt — night
or- orange
pn — pink
rd — red
vv — violet
yw — yellow
a — with the letter "A" (without specifying content)
Yandex.Maps Static API
Developer's guide
14
Developer's guide
Style
Color
Description
b — with the letter "B" (without specifying content)
org — blue (without specifying content)
dir — violet (without specifying content)
blyw — blue with a yellow dot
flag
— flag.
vk
Size:
m — medium
bk- black button
Content is not specified.
gr — grey button
Note:
By
(
default,
a
white
medium-sized
placemark
is
used
pmwtm
).
Example
The request example below is for an image of a map fragment with placemarks of various styles, colors and sizes:
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map& \
pt=28.98624,41.043451~28.95624,41.043451,78~28.94114,41.043451, \
pmgrs~28.98124,41.043451,pm2rdm~28.97624,41.043451, \
pmntl100~28.965573,41.04311,pmors23~28.950111,41.043451, \
flag~28.969573,41.04311,pm2ywl99
Yandex.Maps Static API
Developer's guide
15
Developer's guide
If the placemark coordinates fall outside of the specified viewport, the placemark is not shown on the map.
The placemark will also not be shown if the text has invalid symbols (anything other than numbers from 1 to
99).
See also
Automatic map positioning
Lines and polygons
Polylines and polygons can be used on a static map to mark a route or the boundaries of an object.
A polyline consists of a set of points connected by straight line segments. A polyline can cross itself. If the
coordinates of the first and last points are the same, the polyline is called a closed polyline.
A polygon is set using one or more closed polylines.
Restriction:
The Static API allows displaying no more than 5 polylines and polygons on a map at once, and the total number
of points on figures cannot be more than 100.
The outward appearance of a geometric figure is set using a special definition. The polyline definition contains
information about the thickness and color of lines, while the polygon definition contains information about
the thickness and color of the outline and the fill color (see below).
The points on all figures are assigned geographical coordinates.
The point coordinates and the outward appearance of polylines and polygons are set using the pl parameter.
This parameter contains definitions for all the figures displayed on the map. Figure definitions are separated
by a tilda (~):
pl = FigureDefinition1~FigureDefinition2~FigureDefinition3
The polyline definition has the following format:
c:{line color},w:{thickness},{points}
The polygon definition can additionally contain the fill color (the f parameter):
Yandex.Maps Static API
Developer's guide
16
Developer's guide
c:{line color},f:{fill color},w:{thickness},{points}
Line color
An RGBA hex string (0xFFFFFFFF format) represents the line color. The first 6 symbols set the RGB color,
and the next two set the line transparency. The transparency value has a range from 00 (transparent) to FF
(opaque).
For example:
c:8822DDC0
Polygon fill color
Uses the same format as the polyline color (see above). For example:
f:00FF00A0
The even-odd rule is used for filling a polygon. This means that a point is filled in if a ray drawn from that point
to infinity has an odd number of intersections with the edges of the polygon.
An area where several polygons intersect is always filled in.
Thickness
Line thickness (in pixels).
w:8
Note:
If color and thickness are not set, a light violet semitransparent line with a thickness of 5 pixels is used
(8822DDC0).
Points
The
point
coordinates
of
a
polyline
are
set
Longitude1,Latitude2,...,LongitudeN,LatitudeN.
in
the
following
way:
The point coordinates of a polygon created by a single closed polyline are set in the same way.
To define a polygon using a set of closed polylines, a semicolon must be used to separate the sequence of points
for each polyline: PolylinePointCoordinates1;...PolylinePointCoordinates2.
Examples
•
Polyline
•
Polygon defined by a single polyline
•
Polygon defined by a set of polylines
•
Intersecting polygons
Polyline
The request example below is for a map fragment of Izmir with an image of the pedestrian route from
the "Çankaya" metro station to the Turkiye Tarim Kredi Kooperatifleri building. The polyline points are set by a
list of point coordinates, and the default color and thickness are used:
Yandex.Maps Static API
Developer's guide
17
Developer's guide
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map \
&pl=27.135483,38.422478,27.137685,38.422469,27.137736,38.422564,27.137789,38.424
045,27.138519,38.423975,27.141899,38.423802, \
27.142215,38.423756,27.142333,38.423697,27.142376,38.423549, \
27.142596,38.423368,27.142971,38.423347,27.143285,38.423625, \
27.143245,38.423912,27.143015,38.424102,27.142795,38.424128, \
27.142795,38.424128,27.142387,38.423918,27.141909,38.423918, \
27.138275,38.42422
Polygon defined by a single polyline
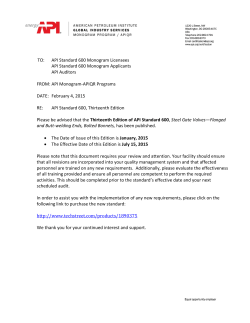
The request example below is for a map fragment of Izmir with the walls of the "İzmir Fuarı" marked on it.
It uses a polygon with a red outline and light green semitransparent fill to define the boundaries of the fortress:
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map \
&pl=c:ec473fFF,f:00FF00A0,w:7,27.14325,38.43178, \
27.14855,38.430419,27.149794,38.428225,27.147327,38.425693, \
27.147305,38.424562,27.143142,38.424089,27.141426,38.427853, \
27.14325,38.43178
Yandex.Maps Static API
Developer's guide
18
Developer's guide
Polygon defined by a set of polylines
The example below is for a map that displays a polygon defined by a set of polylines. The polyline point
coordinates are separated by a semicolon.
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map \
&pl=f:30d5c844,w:7,29.085258,41.018105,29.100278, \
41.016024,29.097618,41.007508,29.086545,41.009978, \
29.085258,41.018105;29.089893,41.014724,29.096759, \
41.013814,29.096158,41.010303,29.091009,41.011669, \
29.089893,41.014724
Intersecting polygons
The example below is for a map that displays two intersecting polygons. The set of parameters for each polygon
is separated by a tilda (~).
The area where the polygons intersect is filled in.
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map \
&pl=f:2222DDC0,c:003399,29.088504,41.052278,29.097001,\
41.042141,29.08756,41.044935,29.088504,41.052278~ \
c:00ff0055,f:3caa3c77,29.100434,41.048444,29.086187, \
41.04643,29.089791,41.042076,29.100434,41.048444
Yandex.Maps Static API
Developer's guide
19
Developer's guide
See also
Automatic map positioning
Automatic map positioning
If the map image has at least one placemark or geometric figure (polyline or polygon), the viewport can be
automatically selected, even if the URL does not specify values for the map center (ll parameter), the viewport
(spn parameter), or the zoom level (z parameter). The Static API selects values for the omitted parameters
so that all placemarks, polylines and polygons are visible on the map.
If there is only one placemark set, it will be the center of the map; if a single polyline or polygon is set, the map
center will be the geometric center of the area that is formed by the points of this polyline or polygon.
The example below shows a request for a map fragment of Ankara that has a pedestrian path drawn on it from
from the "Çankaya" metro station to the Turkiye Tarim Kredi Kooperatifleri building (there are placemarks
at the beginning and end of the route). The request does not specify the ll, z or spn parameters:
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map \
&pt=27.135483,38.422478,pm2am~27.138275,38.42422, \
pm2bm&pl=27.135483,38.422478,27.137685,38.422469, \
27.137736,38.422564,27.137789,38.424045,27.138519, \
38.423975,27.141899,38.423802,27.142215,38.423756, \
27.142333,38.423697,27.142376,38.423549,27.142596, \
38.423368,27.142971,38.423347,27.143285,38.423625, \
27.143245,38.423912,27.143015,38.424102,27.142795, \
38.424128,27.142795,38.424128,27.142387,38.423918, \
27.141909,38.423918,27.138275,38.42422
Yandex.Maps Static API
Developer's guide
20
Developer's guide
If we add another placemark to the map, for example, at the Kadifekale a different map center and zoom level
will be selected:
http://static-maps.yandex.ru/1.x/?lang=en-US&l=map \
&pt=27.135483,38.422478,pm2am~27.138275,38.42422, \
pm2bm~27.14316,38.416435,pm2vvl&pl=27.135483,38.422478, \
27.137685,38.422469,27.137736,38.422564,27.137789, \
38.424045,27.138519,38.423975,27.141899,38.423802, \
27.142215,38.423756,27.142333,38.423697,27.142376, \
38.423549,27.142596,38.423368,27.142971,38.423347, \
27.143285,38.423625,27.143245,38.423912,27.143015, \
38.424102,27.142795,38.424128,27.142795,38.424128, \
27.142387,38.423918,27.141909,38.423918,27.138275,38.42422
See also
Placemarks
Lines and polygons
Yandex.Maps Static API
Developer's guide
21
Developer's guide
Map localization
The Static.API lets you make localized map images with labels in different languages. To set the language
for geo object names on a map, you need to pass the locale in the HTTP request.
The locale is set in RFC-3066 format using the lang parameter:
lang=language-region
•
language — Two-letter language code. Specified in ISO 639-1 format.
•
region — Two-letter country code. Specified in ISO 3166-1 format.
The following locales are currently supported:
•
lang=ru-RU
•
lang=tr-TR
•
lang=en-US
Note:
Turkish on geo object labels is currently supported only for maps of Turkey.
The example below is for a map of Moscow with labels in Russian:
http://static-maps.yandex.ru/1.x/?lang=ru-RU&l=map&ll=37.620070,55.753630&z=10
Yandex.Maps Static API
Developer's guide
22
Index
map center 5
map layer 12
map layers 9
map size 6
map type 9
Roadmap
placemark color 12
placemark size 12
placemark style 12
placemark text 12
placemarks 12
style
polygon fill color 16
polygon outline color 16
polygon outline thickness 16
polygons 16
fill color
polyline color 16
polyline thickness 16
polylines 16
color
traffic 12
URL parameters 4–9, 12, 16
key
viewport 7
zoom level 8
Yandex.Maps Static API
Developer's guide
Yandex.Maps Static API
Developer's guide
15.05.2015
© Copyright 2025