Making a Web Page in D2L
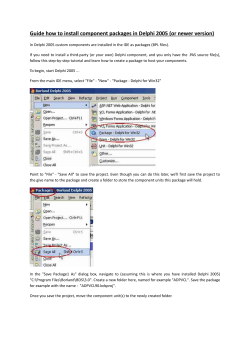
1 Making a Web Page in D2L D2L allows you to create and edit web pages. For example, if you created a web page in SeaMonkey for use in D2L, you can edit it right in D2L. Or you can create the webpage in D2L. Here’s how. 1. First, open the D2L site where you wish to add a web page. Then, click on the Content button. From there, select “New Topic” and then “Create New File.” 2. There are four steps here as you set up your web page. a. Choose the module where your web page will be available to students. This step is mandatory. b. Give your page a title that students will understand. This step is mandatory. c. Under File Name, the program will automatically name your file what you named it in the title. However, for faster loading, you can remove the spaces in the title or name it “Quiz3.” This step is optional. d. Under “Choose destination,” you can decide where your page resides in the file manager. You might wish to create a folder, for example, called “Module_1” and put everything associated with module 1 in that folder. Therefore, in this step, you can store this page in that Module_1 folder. This step is optional. Finally, click the “Save” button at the bottom. Perform this step often to save your work. 2 3. Now that your web page is set up, you are ready to create the page. On your canvas, select “Advanced” and at the bottom of the workspace, click on the toggle that allows you to work “full screen.” NOTE: To save your work, you will need to hit the toggle again and click on “Save.” 4. Now, let’s create a web page with colored text, links, an image, a YouTube video, an embedded object, and a Quicklink to a D2L object. First, click in the workspace. Then, type a sentence. Highlight your sentence. You can change the format of the text by clicking on “Format.” The default is paragraph, and that setting is best for body test. If you have created a heading for your web page, you may wish to choose “Header 1,” which is a larger, bolded look appropriate for a header. Next, you can choose a font. Remember that all browsers can show three fonts: Times New Roman, Arial, and Courier. Other than that, there are no guarantees as to what a student’s computer will display with regard to font. If you choose “Holly Hobby” font, students will likely only see Arial. So don’t spend a lot of time picking out fancy fonts to decorate your web pages. If you need to show a specific font—say you want to show students what Zephyr font looks like—then you should perform a screen capture of that font and add the example as an image to make sure students see it the way you intend. You can also choose font size. A good rule is to choose 14 for titles and 12 for body text. D2L will make your web site font look extremely small as you create it. 3 5. To change the font color, click on the arrow beside the T with two lines under it. A range of color choices will appear. 6. Now that your title is arranged, begin creating the learning object. The first thing to do is to add some content. If you wish to add text, then use the “Paste from Word” tool. If you wish to upload a pdf, video, or audio file, or add an embed code, then use the “Insert Stuff” tool. 7. Let’s start with pasting from Word. When you click on the “Paste from Word” button, a window opens on your screen. What it is asking you to do is go to the Word document that you want to paste from, open it, highlight with your mouse the text you want to copy, and use Control+C (on a pc) or Command+C (on a Mac) to copy that text. Select Control+A (on a pc) or Command+A (on a Mac) to copy the entire text. Next, return to the D2L page and the open window and click in the window. Select Control+V (on a pc) or Command+V (on a Mac) to paste the text. D2L will now optimize the text for you. You are advised to use the Hot Keys instead of the right mouse click because D2L does not always allow you to copy and paste with the right mouse click. This action can only copy text. Images must be added separately. Take a look at your text. You may need to change each line back to “Paragraph” and “Times New Roman” and “12 Point” or whatever your preferences are to make each line look the same. 4 8. To add an image, click on “Insert an Image.” 9. To upload an image from your computer, click on “My Computer” and then “Browse” (for PC) or “Choose File” (for Mac) and find the file on your computer. You can also select “Choose destination” to store this file in a specific folder, such as a “Module_1” folder in your D2L files. Then, click on “Upload.” 10. You will be prompted to provide alternate text about this image for your visually impaired students. Click “okay” and you will see your image on the page. You can resize it and move it just as you would in MS Word (by dragging it and dropping it where you want it to move it, or clicking on it and dragging the white square “handles” in and out to resize it). 5 11. To upload a document, such as a pdf, or anything you want to upload from your computer (an audio file, a video file, etc), click in “Insert Stuff” (as shown in number 6) and then “My Computer.” Next, click on “Browse” (for PC) or “Choose File” (for Mac) and find the file you want to add. When you have found it, you can also click on “Choose destination” to add the file to a specific folder in you D2L files, such as “Module_1.” When you are finished, click on “Upload.” In the box beside “Title,” provide the information students need to know what this document is for. If you have already told them to “Read the article on land mines,” then you might put “Article on Landmines” in the title box. If you haven’t told students anything, then you might put, “Read this article on landmines.” When you have titled your item, click on “Insert.” You will see a link in your web page that links to your document. 6 12. To link something that is already in your D2L files, you can use the “Insert Stuff” and “Course Offering Files.” You can link Hot Potatoes exercises in this way. Go to “Insert Stuff” and choose “Course Offering Files.” There, you will be shown all your course offering files. If you have stored items in specific folders, you will see those folders listed. You can open a folder by clicking on it. When you have found the file you want to add, click on the radio button (the circle) beside it and then choose “Next.” At that point, you will be prompted to add a title to a document and a title and alternate text to a multimedia file. The example below shows a podcast being added from the Course Offering Files. On Mac, there is also an option to size it. If you leave it blank it will automatically go to its default. 13. To link a YouTube video, click on “Insert Stuff” and “YouTube Video.” Then, put whatever it is you want to insert into the search bar. If you know the name of the video, type that into the search bar. If you simply know that you are looking for a video on using wikis, put that information into the search bar. Click on “Search,” and D2L will search YouTube for you. 7 Click on the video you want (it will then highlight itself in blue), and then choose “Next.” Then click “Insert” on the next page. IMPORTANT: You may get a warning from your computer that it cannot show all the content. IGNORE IT until you have finished loading the YouTube video and then toggled back to the normal view and saved your content. Remember to save often. 14. To insert a link from the Internet, click on “Insert Stuff” and “Insert Link.” Then, paste or type the link’s URL/web address into the box provided and click “Next.” 8 You will be asked to provide a title for the link. Again, think about your students as your primary audience. Do they need to be told, “Click here to access the KSU Home Page”? Click on “Insert,” and your link will be pasted in the web page for you. If it is not pasted in the right place, you can highlight the text, copy it, and paste it somewhere else. The text will retain the link. 15. Embed codes are html codes that make videos and programs look like, well, videos and programs instead of just links. Why might you want an embed code? Well, YouTube videos look more interesting when pasted as embed codes instead of links, but D2L already does that for you with its “Insert Stuff>YouTube” tool. Panopto videos can be pasted with embed codes, but students lose the ability to look at the slides and take notes. VoiceThread applications can be pasted with embed codes, but you have to remember to change the size by +200 for height and width twice so that the VoiceThread is user friendly. So embed codes are not always the best way to handle linking something. A good example of a time to always use an embed code is with a program called “Micropoll.” It’s a free way to poll your students. You can access Micropoll at http://www.micropoll.com. Once you have created your poll, you will be presented with two ways to share it: by link or by embed code. Click on the embed code and copy it. 9 Then, in the D2L web page, click on “Insert Stuff” and “Embed Code.” Paste your embed code in the box provided, and click “Next.” Note that embed codes are four or five times longer than web page links. On the next page, D2L will try to confirm your choice, but it might look like gibberish. Just click on “Insert.” Your embed code insertion might not show up in the editing panel. You may have to click on “Content” and open the web page from there to see everything. To get back to the editing screen after checking to make sure your embed code worked, click on “Content,” find your webpage, and click on the pencil next to it. 16. An advantage of creating your module content in this fashion rather than in SoftChalk is that you can link quizzes, assignments, and discussion boards that will automatically populate the D2L gradebook. To link a D2L item, click on “Insert Quicklink.” It is right beside the “Insert Stuff” button. 17. You will be asked to choose a category. After you have chosen the item that you wish to insert, you will be presented with a list of files in that category. 10 18. Choose the item you wish to insert. Provide the link caption. Tell students what it is, and if necessary, what to do with it. You can choose to have the item open in the whole window, the same frame, or a new window. When you are finished, click “Insert.” Your link will appear in your web page. It will be linked to the D2L gradebook if you have linked the assignment/quiz/discussion board that you chose. 19. You can add anything to your web page, if you know html. One easy thing to do is to change the background color of your web page. There are five steps to complete this task. a. You need the code. You want what is called a hex code. A hex code is a six digit code that html reads as a color. For example: light blue is #ADDFFF Goldenrod is #EDDA74 Wheat is #F5DEB3 11 The above three are popular background colors because they are easy to read black text through. Always think about readability when you pick fonts and colors. You can Google “hex code” to find pages that list hex codes. Several good ones are http://www.mikesclark.com/web_management/html_colors.html http://www.2createawebsite.com/build/hex-color-chart-grid.html http://www.december.com/html/spec/color.html b. You need the rest of the code. To change the background color, you put your chosen code into the background code. Here is the background code <body bgcolor="#ffff99"> As you might be able to see, there is already a hex code in this code. It’s a light yellow. If you want to see that color or how it looks with black text, or colors that would look good on the page with it, you can go here: http://www.colorhexa.com/ffff99 and view a full report. ffff99 is a light yellow. c. Now, you need to swap the code that is there (light yellow) for your chosen code (let’s go with light blue unless you want to use something else). We are going to change light yellow: <body bgcolor="#ffff99"> To light blue: <body bgcolor="#ADDFFF"> d. At the bottom of your web page in D2L, to the far left of the “toggle full screen” icon, is an html icon Click on it to see the code in your web page. Six lines down into the code, you will see a line that says “<body>.” 12 For many web pages today, the default background color is white. In D2L, that situation holds true. There is no code because the default color is white. You will replace the code “<body>” with <body bgcolor="#ADDFFF"> So the page will look like this: When you are finished, click on “Update” at the bottom of the page. You won’t see any change. The next step is VERY IMPORTANT. 13 e. Back at the bottom of your screen, click on the “Toggle” button to get back to the smaller screen where your “Save” button is. If you are prompted to “Show all content,” ignore the prompt. Now, click on “Save.” Go to the “Content” button at the top, and click on it. Now, peruse the contents to find your web page. Only at this point should you tell your browser to “Show all content.” If you do it before, it will reload before saving, and your work will be lost. You should be able to see your full web page at this point. Final note: To edit your web page, click on the pencil beside it in the content page. This tutorial created by Dr. Tamara Powell, March 2013. Edited by Tiffani Reardon, March 2013.
© Copyright 2025