How to Set Background image in a Oracle Apex Login... Steps: Step: 1
How to Set Background image in a Oracle Apex Login Page
-
dbhossain@yahoo.com
http://apexexplorer.com
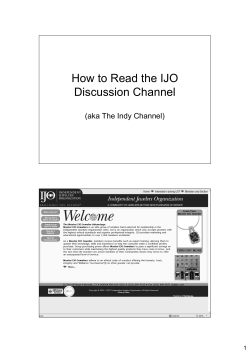
Let us take a look how our log in page will look like:
Fig: 1 showing the final login page looks
Steps:
Step: 1
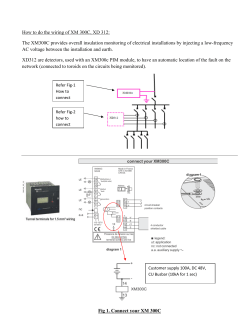
Fig: 2 showing uploading images that will work as display background in log in page
Go to Shared components > Images > Create
Now upload your desired image that you want to see as Login Background image as shown in Fig: 2
Here as example I have uploaded ‘LoginBack.JPG’ image and in the Application Dropdown I didn’t select
any Application. If you want to make it Application Specific then you have to choose your desired
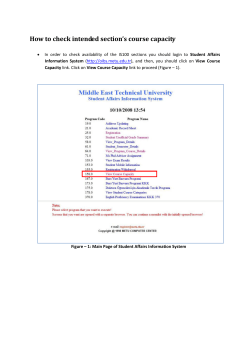
Application. After Completing Step- 1 you get your final look in the image List as shown in Fig: 3
Fig: 3 showing image (highlighted) after uploaded.
Step: 2
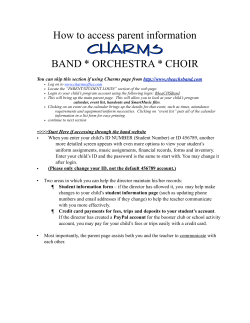
Fig: 4 showing how to open Templates
Go the Shared Components > Templates ( as shown in Fig : 4)
Now Click templates and you will get a list of Types of Templates. Here we will look for Login
page and its Template details.
In the Fig: 5 as showing in the Type field you select Page and Click Go Button and the Template
list will be sorted and you will get only pages list. Select Login Page as shown in Fig: 5.
Now click login and you will get the details of login page templates.
Fig: 5 Showing List of Page
Step: 3
Now go to the Body section of the login page templates details.
And Make the following Changes.
You can copy the below text and paste directly into the Body Section as showing in fig: 6
<div id="login">
<div id="messages">#SUCCESS_MESSAGE##NOTIFICATION_MESSAGE##GLOBAL_NOTIFICATION#</div>
<div id="login-main">#REGION_POSITION_02##BOX_BODY##REGION_POSITION_03#</div>
<style type="text/css">
body {
background:#FFFDFC url(#WORKSPACE_IMAGES#loginBack.JPG)
}
</style>
</div>
repeat-x left top;
Fig: 6 showing how to set picture at login page.
Step: 4
Go to Login Page and Login Region as shown in Fig: 7
Fig: 7
Go to Region header and Footer. Copy the below text and pest it to the Region header and
Footer Respectively as shown in Fig : 8
If you want to show an image in the login Box then you have to import your image from shared
components as you have down in the in the Step : 1. In the Example I have used
tila-log-mid.png you must change this name to your desired image that will display as logo or
whatever you say.
Fig: 8
Region Header
<div style="width:600px;height:200px;-webkit-border-radius: 10px;-moz-borderradius: 10px;border-radius: 10px;border:1px solid #CCCCCC;backgroundcolor:#FFF5FA; padding:20px 0px 0px 0px">
<table width="85%" cellspacing="0" cellpadding="0" border = "0"
align="center">
<tr height="185px">
<td width="45%" align="left"> <img src="#WORKSPACE_IMAGES#tila-logo-mid.png">
<td width="55%" align="left">
Region Footer
<td>
</td>
</tr>
</table>
</div>
Now Run the Application and you will see your desired login page.
© Copyright 2025